Magento is an application that’s in the eCommerce realm and is one of the main reasons behind it is its Magento Developers Community. Magento community edition has all of the basic features to create an ecommerce store for small and large businesses.
But, what if you want to create an extension or custom module in Magento. What’re the basic steps you need to follow by the developer to make a good module, both the admin and the front end area?
Step by step, we’ll create our first module in Magento. First, install the application, turn the compilation and caching off and learn more about their file system. Now let’s get started to help you get started with magento custom module development.
Directory Structure
Before we started the Magento module development, here’s a bird’s eye view of Magento’s directory schedule:
- Core [Contains code files]
- Local [Obtains local modules]
- App [Contains design, code pools, localization, Mage.php, and configuration files]
- Webroot [magento root directory]
- Design [Layout files and module templates]
- xml
- Install [Has installation files]
MVC Model
Like other popular PHP frameworks, Magento follows the MVC [Model View Controller pattern] framework for completing requests that come inwards. However, what segregates it from other frameworks is the request handling and the module configuration using the config xml and layout files.
Code Pools
Here, we’re going to make a HelloWorld module with a page on the front side, admin page, and menu; so let’s get started!
The first question that we need to know is where to place the files, directories, and modules. Here are the three choices
- The core directory
- The community directory
- The local directory
In Magento, all of these three directories are found under the app directory. Also, it’s called code pools in Magento.
Let’s view our code pools:
Core – The directory shows the core modules that are with the Magento community edition. We suggest that you don’t create direct changes in the files in the directory because once you upgrade Magento to a different version, the changes you create will disappear.
Community – The community pool has modules from developers that are installed manually or downloaded from the connect store. We recommend that you place modules in the directory if you’re trying to upload it to Magento connect store.
Local – We’ll put the projects’ modules in the local directory and make one if it’s not in the code directory.
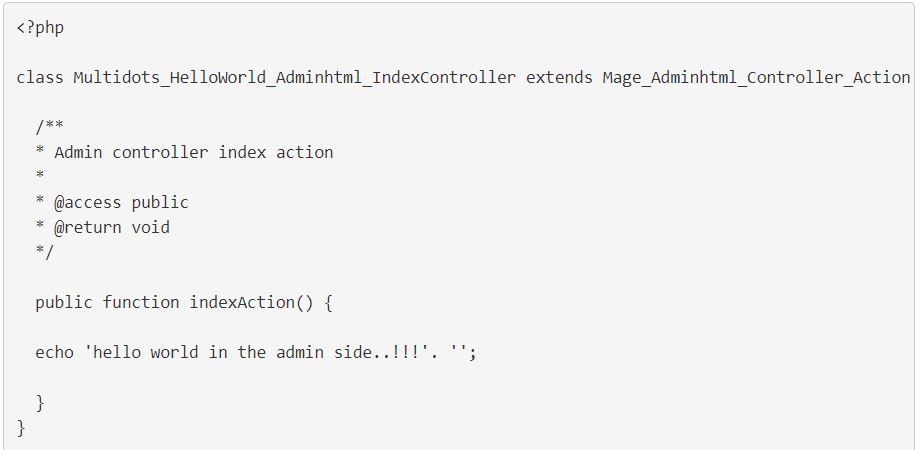
Here’s the code that you have to do to create a quick HTML module and the result.
Also, don’t be afraid to search around online for extra modules and such to learn more about the system. By doing so, you can learn how to use Magento more effectively and get better at making your e-commerce store more appealing to your customers.
Conclusion
To conclude, Magento custom module development requires some time and effort to get used to. But, it gives you the freedom to help make a responsive e-commerce store which can help showcase your products in a clear and attractive format. Ultimately, try it to see if it suits you and your overall project goals.
Disclosure: We might earn commission from qualifying purchases. The commission help keep the rest of my content free, so thank you!