Nowadays in the world of a global web, we can clearly see, that messengers or simply chats, which differ brightly from the social networks by their simplicity, easy to understand interface and high working speed are becoming more and more popular among the users all over the world. One of the most bright examples of such messengers could be Telegram and Whatsapp.
Because of their skyrocketing success, lots of beginning businessmen and talented programmers are making an effort on the development of such an app like WhatsApp or Telegram. In that particular article, I am willing to give you a list of useful tips on how to develop something pretty similar. That is not a programmer’s guideline, so I would not be able to explain directly all the key nuances and points of that pretty complicated process, but anyway you may get a useful primary tutorial on how to start such a project. But, first of all, it would be suitable to provide a reader with several must-haves without which it would be impossible to launch such a project.
1. Making a decision
First, you have to decide in which way are you going to move and what are those core approaches you are going to use for the development of your messenger. You have two main variants. First one is to hire a team of professional and fully educated developers, who will be able to build a messenger in a way you need. However, you have to remember, that their offers worth money. Nowadays, such agencies may take a pretty big amount of money. On average, the development of a chat similar to Whatsapp may cost you from $8.,000 to approximately $20.,000, everything depends on your demands and opportunities. The second way is to develop a web resource on your own using your basic skills and capabilities. Namely about that very approach we are going to talk in that article.
2. Acquire basic knowledge
The very first thing you have to do while starting up your project is to acquire professional knowledge. Of course, they do not have to be on a high level, in order to manufacture a pretty simple messenger you can limit yourself with pretty basic experience. However, it is vital to be pretty good in MAEN Stack and CSS. Furthermore, you have to make a choice, basing on which language you are going to start your messenger. From my perspective, the best decision would be to use Javascript. Then you should upload several crucial libraries such as React JS, Node JS and then Mongo DB. Only after that, you will be able to make the most primer steps toward your goal.
3. Create the server
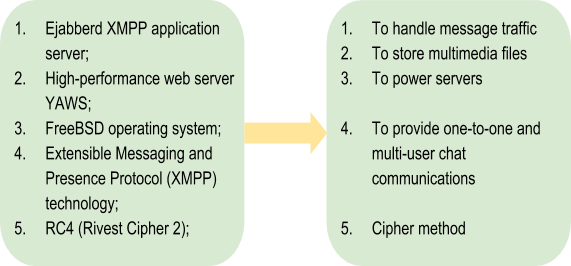
The most vital second thing you have to do is to create a proper server, where all the documents for your actual messenger will be located. First of all you have to launch a new project, which later automatically will launch the so-called package. fson. After that you must start the installation of the core dependencies. Such as:
socket.io → real time web application library. Provision of communication between web clients and servers;
express → is an application framework, which provides the opportunity for web and mobile applications;
- The created server has to meet several important demands:
- print a message to the console after the connection of a new user;
- listen to chat messages and provide new mails to all the sockets connected;
- after the disconnection of a user it has to print a refreshment to the console;
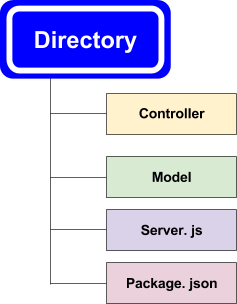
In the end, the structure of your server should be next:
4. Starting point of the code compilation
One of the most reliable resources for the development of your own messenger could be the opened source code of any other messenger? which would be possible to choose. One of the most appropriate foundations may be such resources as for example: Valhalla Chat or PlanetAMessenger. Both of the highlighted messenger are based upon JavaScript language and may allow you to use their core code as a bedrock of your projects. Furthermore, you have to create a clear list of those things, that you would like to change in your own messenger. It is highly important because of the fact, that while writing a code itself you may not be able to operate with all the fields of it and implement all the needed changes.
5. Download the key materials
The next step you are obliged to do is to download all the open source documents from the website of the messenger you are using as your flash point for the building process. After you did it it is highly important to examine the each section of it and implement the needed comments, which you will rely on, while writing your own code. After that you have to transfer it to the compelling and debugging programe you use in order to open a free editing process of the downloaded materials.
6. The first launch
The very first launch of a program is one of the most important parts of the whole process of building up of the messenger. After that, you may have a full and clear picture on which errors and incorrect coding decisions were made. In case if you detected lots of such problems, the best decision will be to transfer your code to a simple text editor and try to sort out all the mistakes in a much closer way. Only after a strict examination, you would be able to start the second launch. In case if it was successful you may find all those features within a messenger itself, which you would like to modify or correct in a way you actually need.
7. Making final changes and learning the code
Final touches should be made only after the process of editing and changing all the mistakes. You can deal with such minor questions as design, fonts, and colors. Furthermore, you can think about the logo, emojis and key multi, edia issues. Then you have to transfer all the key documents to one folder and compile each part of the messenger in a way, that will allow you to launch it from an icon. By the way, I highly recommend to provide yourself with the consultation of an expert, while making the last step of the development of your messenger.
The author of this article is Roman Katerynchyk, CEO & Rainmaker at Artjoker, a software development company that specializes in startups launch including mobile and web development. Our goal is to turn clients’ ideas only to excellent results!
Disclosure: We might earn commission from qualifying purchases. The commission help keep the rest of my content free, so thank you!